What's new in SwiftyLaunch 1.2
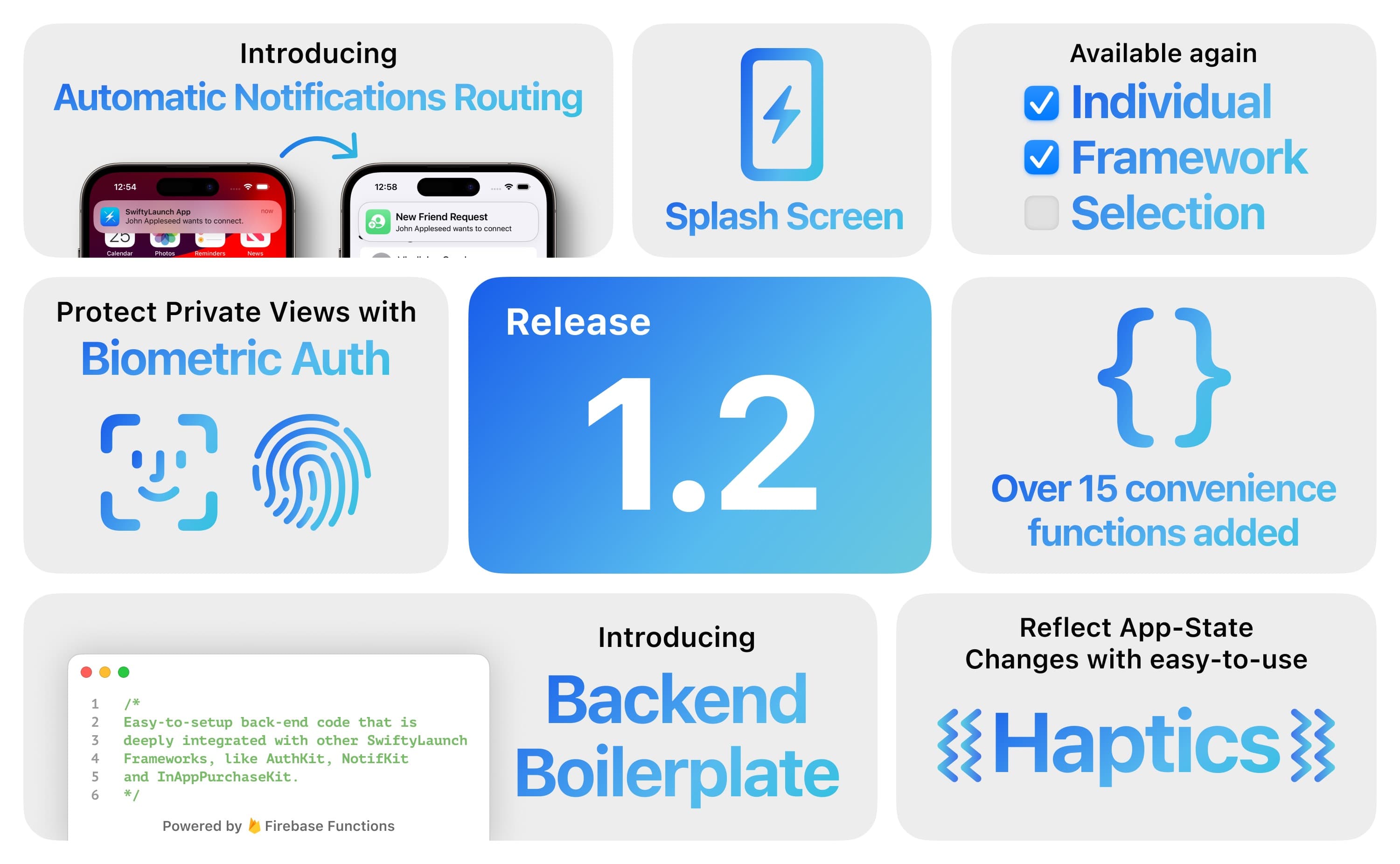
Our second major release is here with some huge improvements and additions: Individual Framework Selection, the all new Backend Boilerplate, easy-to-use Haptics, Biometric Authentication, Automatic Push Notification Routing and the ability to create a custom Launch Screen.
Posted by
Related reading
What's new in SwiftyLaunch 2.0
Read about what’s coming in SwiftyLaunch 2.0: the all-new Web Package, the SwiftyLaunch Partner Program, expanded customization options, and much more.
What's new in SwiftyLaunch 1.5
Read what's coming to you in SwiftyLaunch 1.5: Supabase Integration Preview, Granular Feature Selection, Automatic Provider Linking, bug fixes and more.
What's new in SwiftyLaunch 1.4
Read what's coming to you in SwiftyLaunch 1.4: iPad Support, Session Recording, iOS 18-ready and over 70 other additions, fixes and more.

Introduction
Just one month ago, we have released SwiftyLaunch. This update is a thank you to everyone who has supported us and provided valuable feedback. We are excited to announce our second major update, SwiftyLaunch 1.2. We think this update brings some great improvements to your workflow, further reducing the time it takes to for you to ship your app.
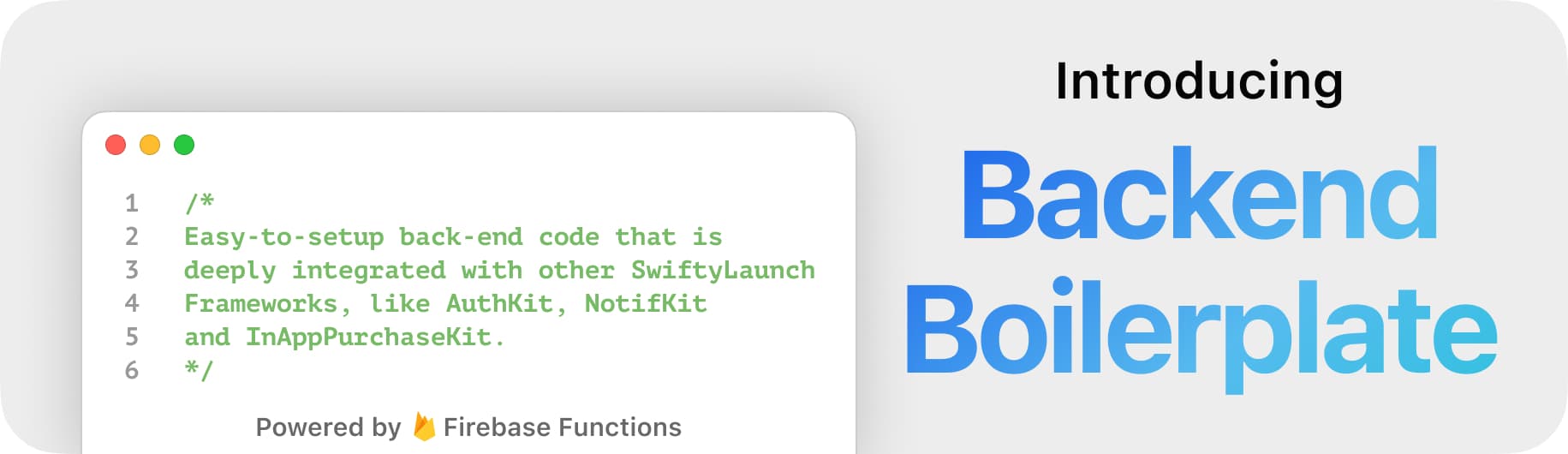
New Feature: Backend Boilerplate

One of the most requested features was the inclusion of a more sophisticated backend solution. Here you go! You can easily pish your backend code to Firebase Functions and if you're using other frameworks, such as AuthKit, NotifKit or InAppPurchaseKit, of course you are able to easily reach out to them from the backend as well.
For implementation details, please refer to the Documentation
New Feature: Individual Framework Selection
Individual Framework Selection is back! After a long battle with many bugs, we are happy to announce that you can once again select individual frameworks to include in your project.
It was a difficult task, that calls for its own blog post one day...
But for now, just tap, tap, tap what you need during Project Creation and SwiftyLaunch will generate the code for you. No unnecessary baggage will be added to your iOS project 😁.
New Feature: Biometric Authentication

Elevate your app's security with effortless Biometric Authentication, supporting both FaceID and TouchID. Secure sensitive operations and views with just a few lines of code. Read more about it in the Documentation
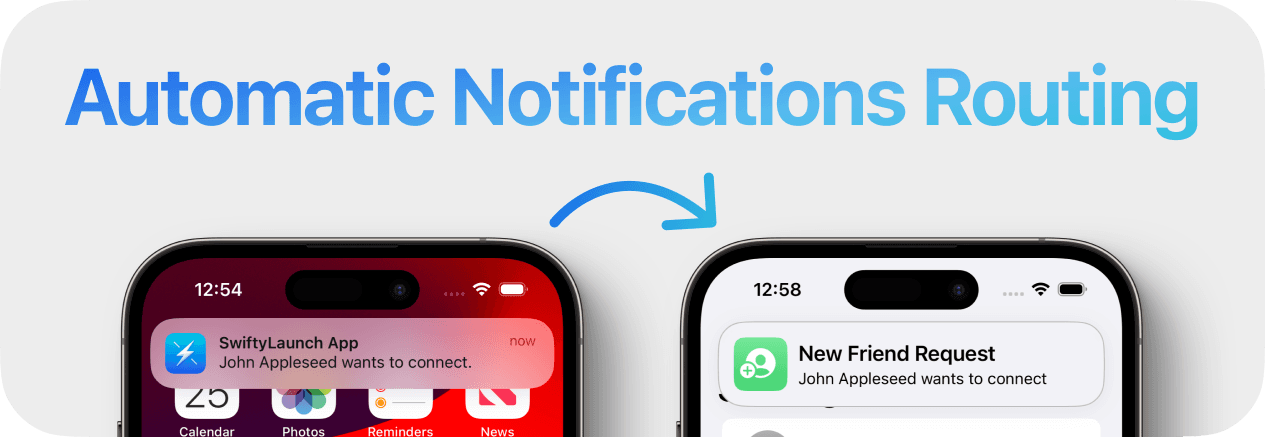
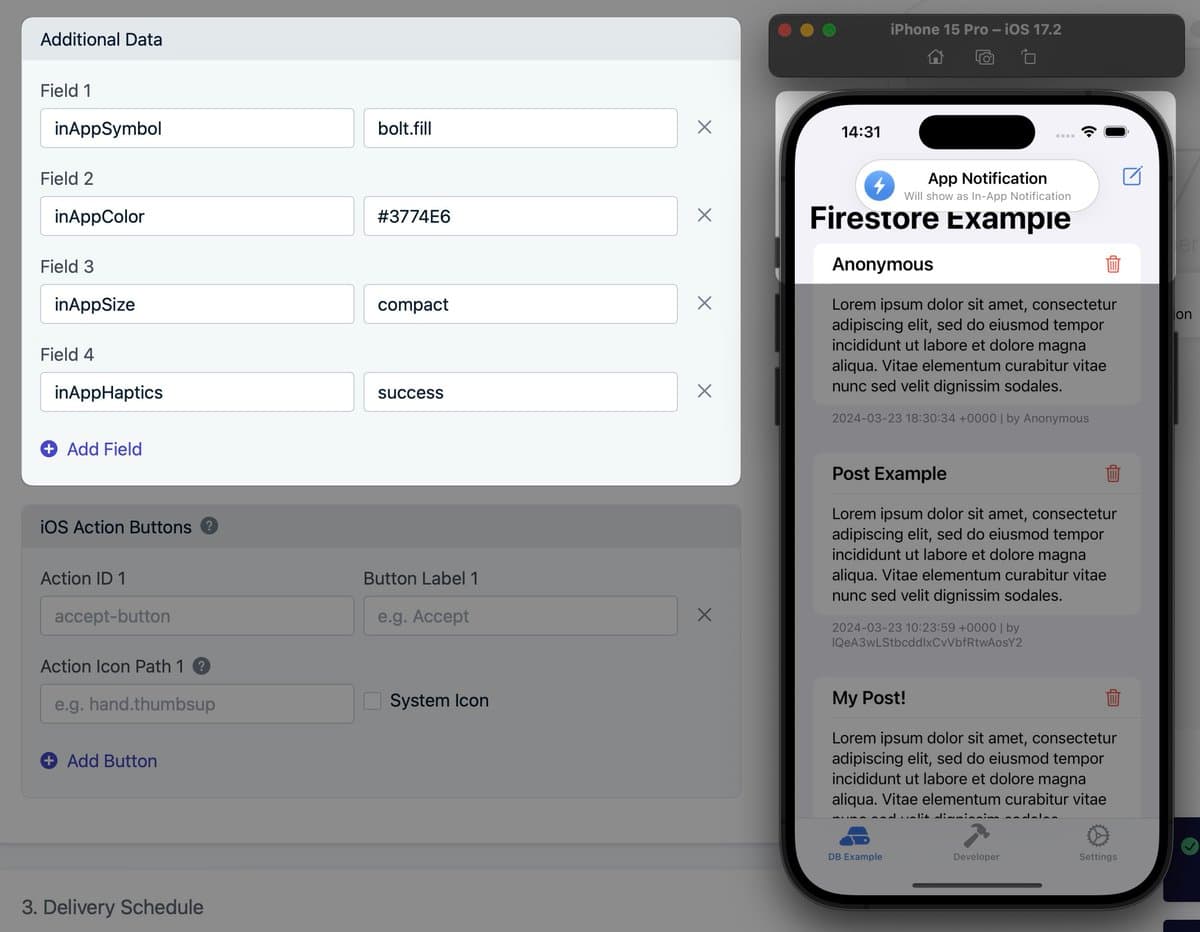
New Feature: Notification Routing

When sending out a Push Notification, just pass In-App Notification style data to the notification payload and boom, it will be shown in the app with zero additional setup.

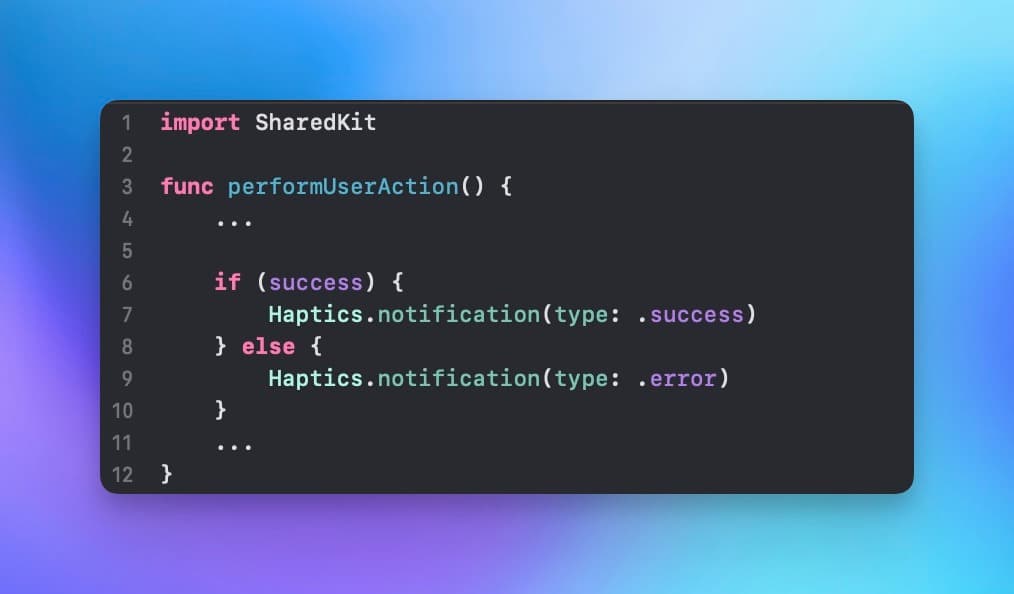
New Feature: Haptics

Create a richer app-experience by utilizing Haptics! It just takes a single line of code to trigger them.
Haptics are deeply integrated within SwiftyLaunch for things like In-App Notification. Zero additional setup required.

New Feature: Launch Screen
Personalize your app's first impression with a custom Launch Screen. You can easily drag-and-drop your app icon and you're good to go. BTW, Dark Mode is supported out of the box.
Bug Fixes, Improvements and more...
Beyond these highlights, SwiftyLaunch 1.2 includes numerous minor enhancements, additional helper functions for a smoother development workflow across various frameworks, and critical bug fixes, notably one resolving an issue with the app showing incorrect accent color upon first launch. We're immensely grateful for your continued support and are confident you'll find value in these updates.
Cheers,
— Vladislav